목차
지난 포스팅에서 python과 vscode 설치에 관련된 기본적인 내용을 다루었다. 초기 입문을 하는 분이라면 별다른 세팅 없이 그냥 사용해도 무방하다. 코딩을 조금이라도 해 봤거나, 맥북 사용 경험자 또는 다른 에디터를 사용했던 분들 혹은 깔끔한 환경(화면)에서 이쁘장한 폰트로 멋스럽게 코딩을 하고 싶은 분들이라면 이번 포스팅이 도움이 될 것이다. 코딩이란 결국 프로그래밍 언어를 이용하는 것으로 자주 사용하는 사람에게는 코딩에 사용되는 글자들이 가독성이 좋아야 효율도 높일 수 있다.
이번 포스팅에서는 먼저 pycharm의 테마 설치 방법에 대해 설명하고, 코딩 시 추천되는 폰트를 이용한 vscode 폰트 변경 방법을 정리한 후 약간의 에디터 세팅에 대한 내용을 다루려고 한다.
1. vscode 테마 변경
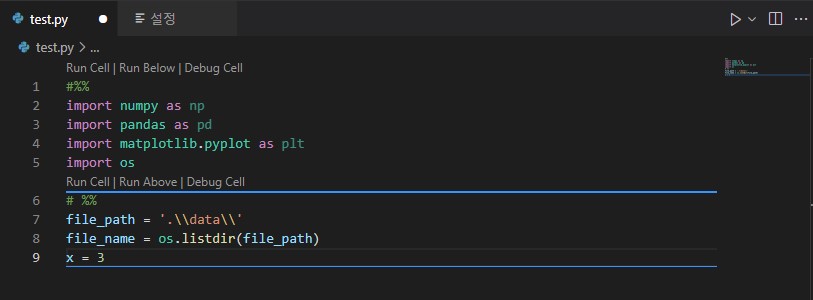
vscode를 막 설치하고 나면 아래와 같은 모습을 마주치게 된다. 코드는 함수, 변수, 숫자 등의 색상을 확인하기 위해 임의로 작성해 봤다. 그렇게 못 봐줄 정도는 아닌 듯하다.

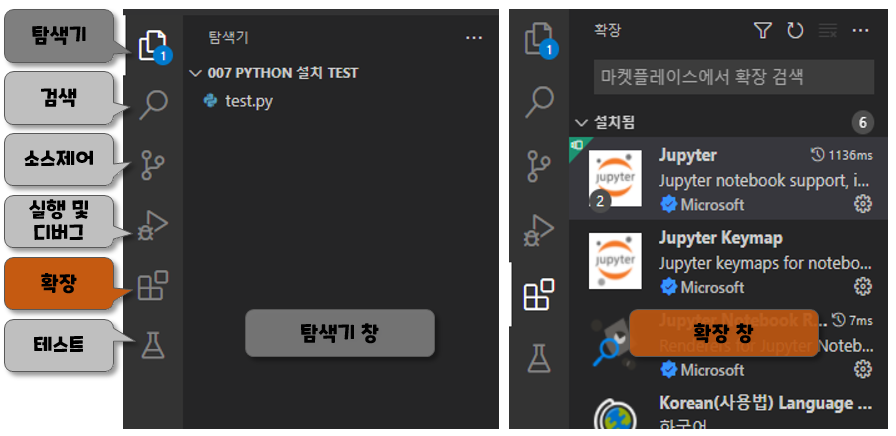
vscode에는 마켓플레이스에서 여러 가지 확장팩을 검색하고 설치할 수 있는 기능을 제공하고 있다. vscode 프로그램 창에서 맨 왼쪽을 보면 아래와 같은 도구 아이콘들을 볼 수 있다. 각 아이콘 이름은 기재해 놓았다. 왼쪽 창의 모습은 탐색기를 선택했을 때 나타나는 창으로 윈도우 탐색기처럼 폴더나 파일을 생성, 삭제 및 복사/붙여넣기 등을 할 수 있다.
확장 아이콘을 클릭하면 지금껏 설치된 확장팩들이 보인다.

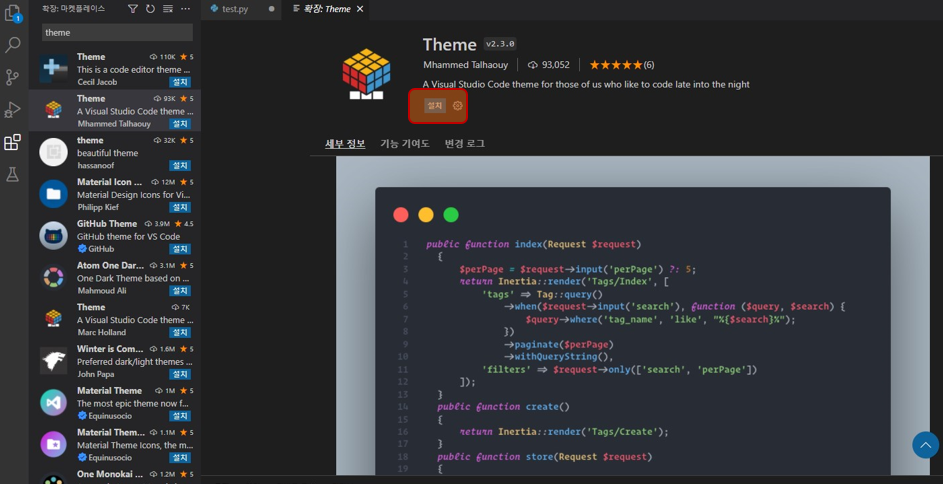
위쪽 검색(마켓플레이스에서 확장 검색)에서 'theme'를 입력하고 엔터를 눌러 검색하면 다양한 테마의 확장팩 리스트를 볼 수 있으면 마우스 왼쪽 원클릭으로 테마의 모습도 미리 확인할 수 있다. 색상이나 폰트들을 구경하면서 맘에 드는 테마가 있다면 설치를 눌러 해당 테마를 적용시킬 수 있다.

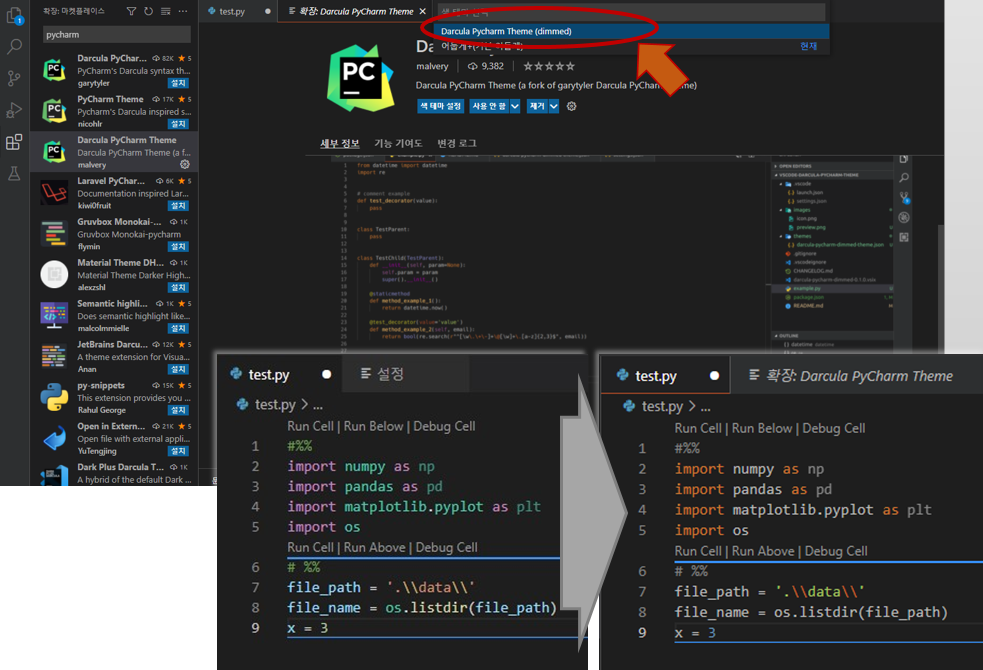
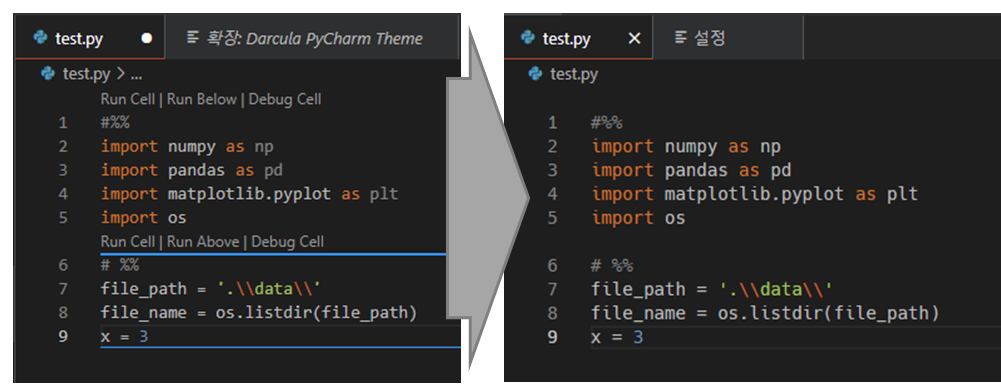
이번 포스팅 초기에 pycharm 테마 설치를 언급했으니, 검색에서 'pycharm'을 검색해서 'Darcula PyCharm Theme'를 설치하겠다. 설치 버튼을 클릭하고 나면 바로 적용되는 것이 아니라 아래 이미지에서 동그라미와 화살표로 표시한 곳에 대한 확장팩이 vscode내에 존재한다고 알려준다. 이때 해당 테마를 클릭해야 적용된다. Pycharm 테마는 글자 색상만 바꿔주고 폰트는 변경하지 않는다.

2. 폰트 변경 설정 (추천 폰트 있음)
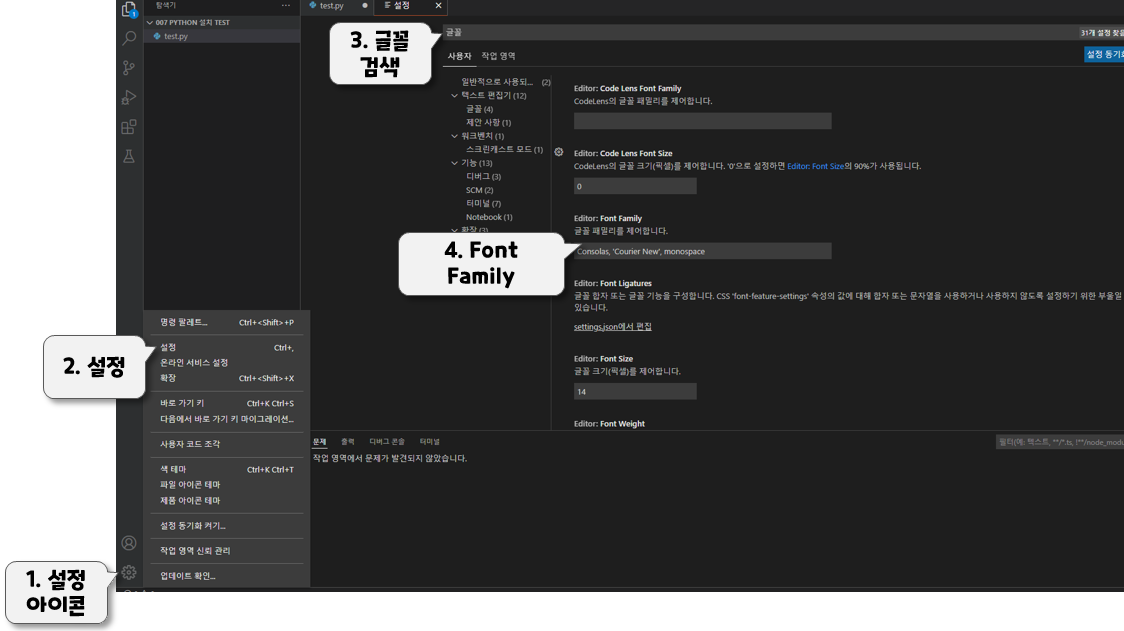
vscode에서 폰트를 변경하는 방법은 설정에 들어가서 '글꼴'을 검색하면 Font Family 항목을 확인할 수 있다. 초기 폰트 패밀리는 'Consolas, Courier New, monospace'로 구성되어 있다. 폰트 패밀리의 구성은 왼쪽에서부터 프로그램이 인식하면 왼쪽 첫 번째 폰트를 인식하지 못하면 다음 두 번째 폰트를 인식하는 방식이다. 신규 폰트를 컴퓨터에 설치 후 설정하기 위해서는 폰트 패밀리 구성의 맨 왼쪽에 폰트명을 사용하면 된다.

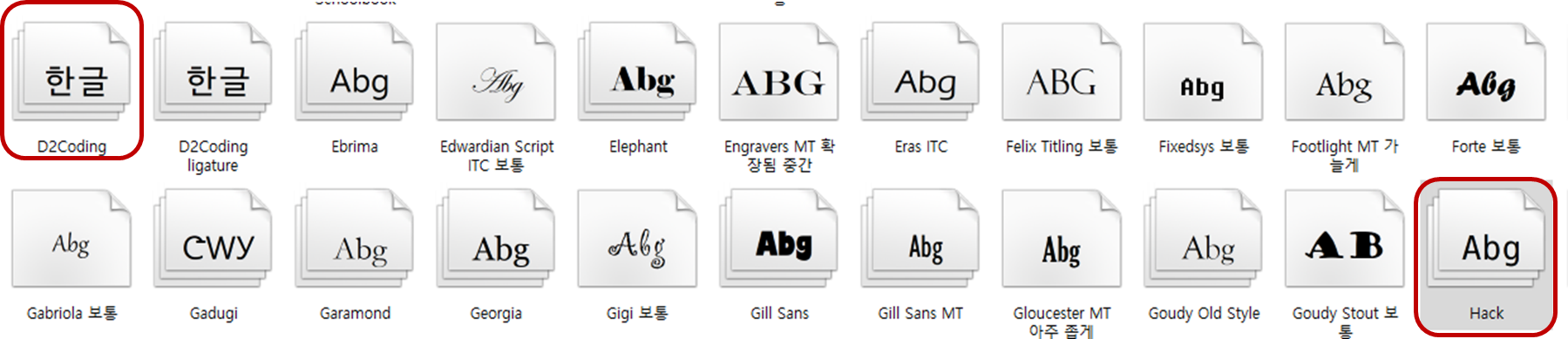
이제부터 프로그래밍 추천 폰트인 'Hack'폰트와 'D2Coding'폰트를 적용하려 한다. 두 개의 폰트를 설정하는 이유는 Hack 폰트는 한글 인식이 안 되기 때문에 D2Coding 폰트를 대체 폰트로 사용하기 위해서다. 따라서 최종 폰트 패밀리 구성은 아래와 같이 될 것이다.
Hack, D2Coding, Consolas, Courier New, monospace
그럼 Hack과 D2Coding 폰트를 설치해 보자. 아래에 각각의 github 주소를 링크해 두었다.
a. Hack Font URL : https://github.com/source-foundry/Hack-windows-installer/releases/tag/v1.6.0
Release Version 1.6.0 · source-foundry/Hack-windows-installer
Updated to Hack v3.003 Setup renamed to HackFontsWindowsInstaller New icon for installer The destination folder for new installs is now C:\Program Files\Hack Fonts Installer SHA-1 hash 68b5cb56...
github.com
b. D2Coding Font URL : https://github.com/naver/d2codingfont/releases/tag/VER1.3.2
Release D2Coding Ver 1.3.2 · naver/d2codingfont
D2Coding 1.3.2 버전을 릴리즈 합니다. ligature 관련 이슈를 수정하여, ligature 적용/미적용 폰트를 구분하여 배포합니다. 기존 버전은 반드시 삭제후 설치 바랍니다. 개선 내용 IntelliJ 에서 18pt에서 i 자
github.com
Hack은 exe 인스톨러를 다운받아 실행하면 되고, D2Coding은 zip파일을 다운받아 압축해제 후 'D2CodingAll' 폴더 내 파일을 'C:\Windows\Fonts' 경로 내에 옮겨주면 폰트 설치가 완료된다.

폰트 폴더 내의 폰트 명을 확인했으면 vscode 설정 내 폰트 패밀리 구성에서 같은 이름을 적어 준 후 vscode를 재 실행 하면 폰트가 적용된다. 'i', 'l'의 아래쪽을 보면 바깥쪽으로 휘어진 형태가 보일 것이다. 특히, 숫자 '0'과 영어 대문자 'O'의 구분을 확실하게 해 주기 때문에 프로그램에서의 가독성이 좋다

3. Vscode 설정
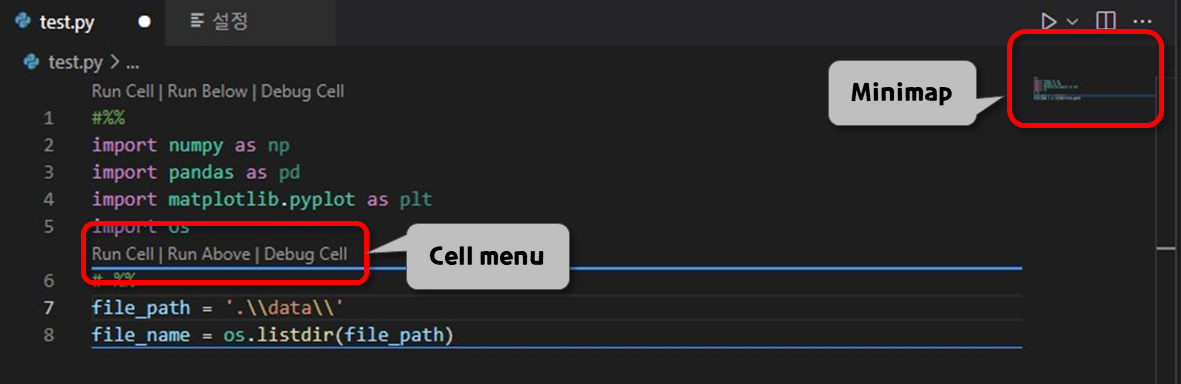
vscode 설정으로는 2개 정도면 설명하려 한다. minimap 제거와 셀 메뉴 제거다. 해당 기능을 사용하고자 하는 분들에게는 2번까지가 이번 포스팅이 완료된 것이고, 좀 더 깔끔하게 사용하고자 하는 분들만 3번까지 읽어보면 된다. Cell menu의 경우 'Shift + enter' 또는 ''Ctrl + enter'의 단축기로 실행하는 편리한 방법이 있기 때문에 불필요하다 판단되고, 'Minimap'은 개인의 취향에 따라 On/Off 하면 된다.

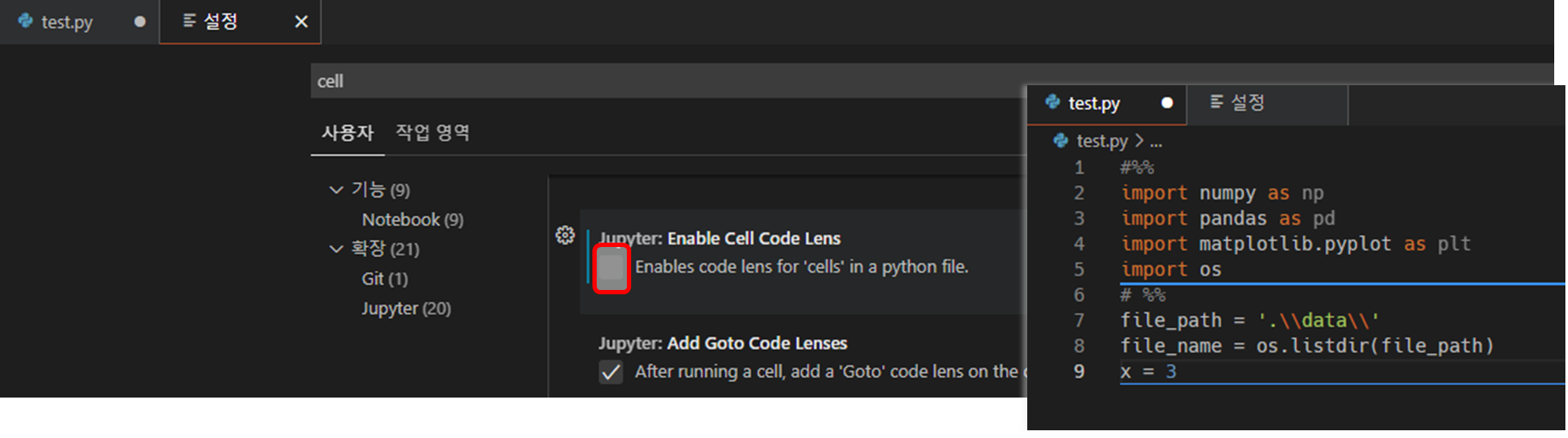
설정에서 'cell'을 검색하고 Enable Cell Code Lens를 찾아서 체크 박스 해제를 하면 바로 적용된다.

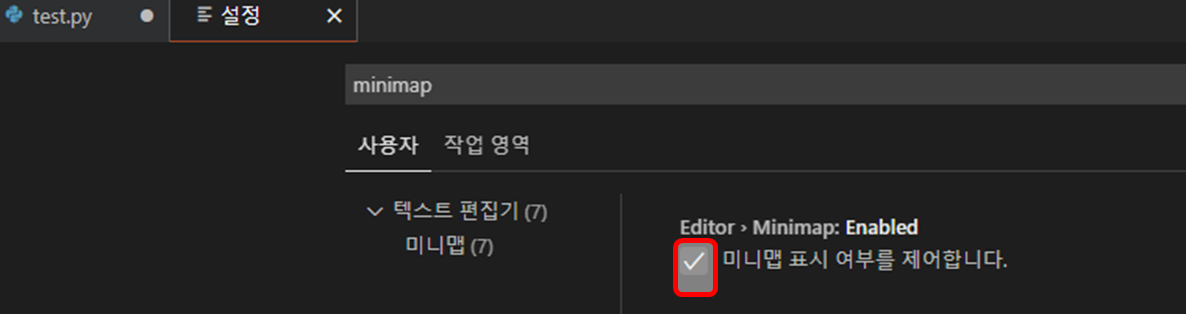
'Minimap' 도 Code Lens와 마찬가지로 세팅 검색에서 'Minimap'을 검색해서 표시 여부의 체크 박스를 해제하면 적용된다.

4. 마치며
지금까지 vscode 테마 변경, 폰트 설정 및 미니맵과 코드 렌즈 비 활성화에 대한 내용을 정리해 보았다. 코딩도 감성이기에 환경설정의 중요성을 느끼기 바란다.



